PROCESS > VISUAL DESIGN
Branding Work
Looking back on my research, I did not want the branding for the app to
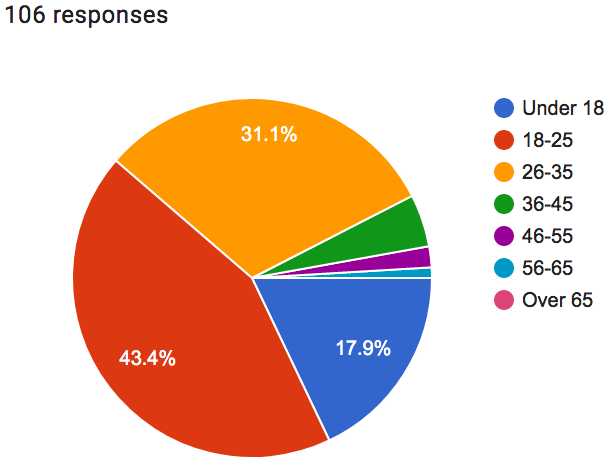
be outright terrifying. In the horror storytelling survey, I asked
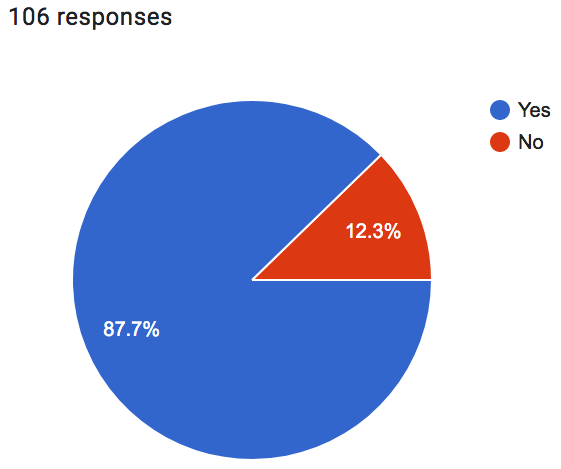
respondents what their least favorite type of horror was. The majority
answered with "gore" and "slasher" horror, so I made a note to exclude
visceral and violent imagery from branding. I assumed this to be the case,
but it's great to have data backing me up.
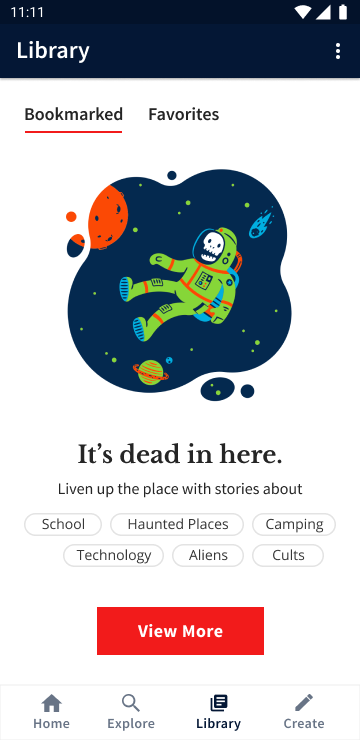
While the point of the app is to be a literary haven for horror lovers,
it must function as a tool that introduces horror to those who have never
sought it before. Such people would be children and those sensitive to
visual horror. To make exploring the uncomfortable comfortable, I wanted
to go for characteristics like weird and odd. In what ways could the app
be offputting, yet inviting?
The Brand Name
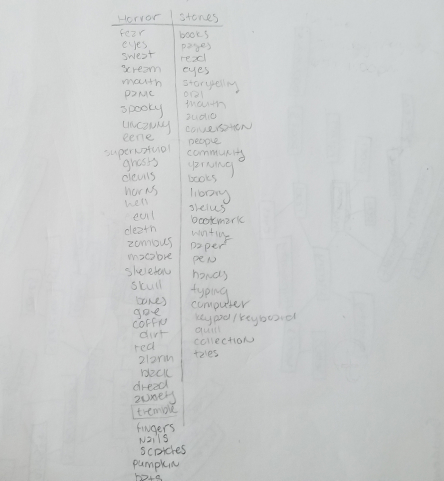
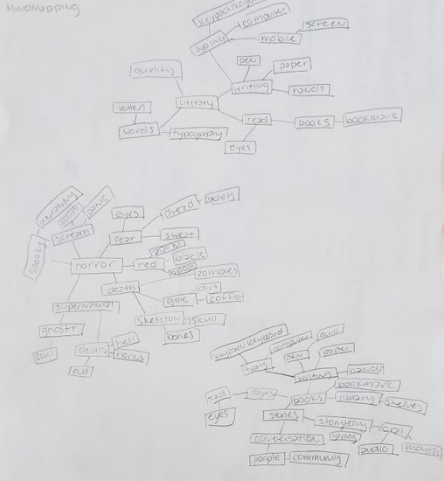
The first step I took with branding was coming up with a name. It was
difficult at first. With all the listmaking and mind-mapping I did, I
couldn't come up with a name that best represented the personality and
purpose of the app. Every word I came up with sounded like something I
heard before. I reached out to my friends and family, told them my issue,
and they helped me brainstorm based on what I wanted the name to convey.
With their help, I decided on Tremble because of how it evokes a familiar
feeling associated with experiencing discomfort, terror, horror, and repulsion.
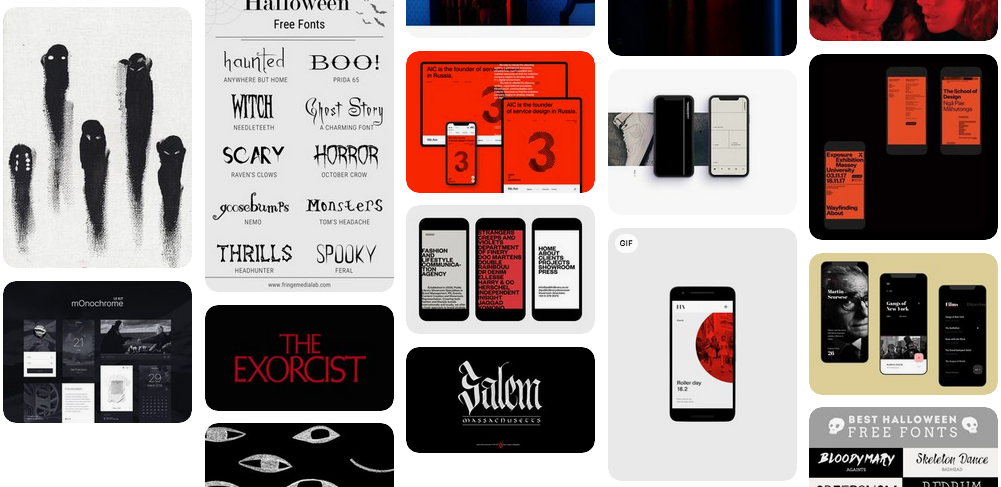
Moodboard
The moodboard I created had images from cinematic horror - vibrant blues, yellows, purples,
greens, and reds that played significant roles in movies. I drew inspiration from horror comics,
drawings, eyes, and cinema.
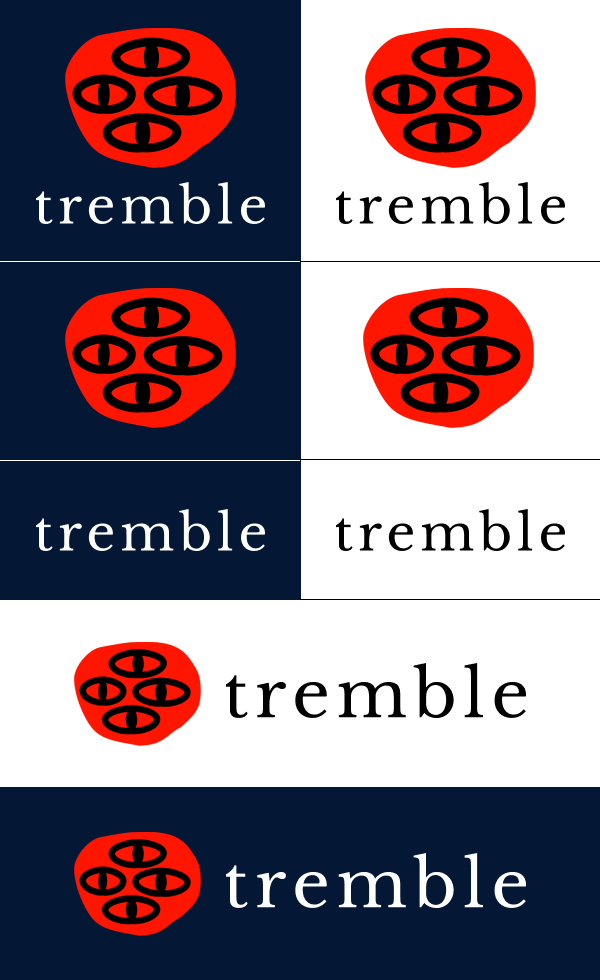
Brand Color
Because red is often associated with elements of horror – blood, evil,
and anger – I attempted to try something different by checking out stills
from horror cinema with excellent cinematography. I decided I would use
green as my primary color, red as a secondary color, with black and white
as my background colors. I chose green because instead of going for
something outright horrific, I felt it would give Tremble a ghoulish vibe
– enough to be considered creepy.
However, I shared my reasoning with peers and my design mentor, and the
feedback I received made me reconsider:
"The green makes me think of aliens."
"The green makes your LOGO look like an alien."
"I don't see horror, but I do see sci-fi."
"I'm reminded of toxins."
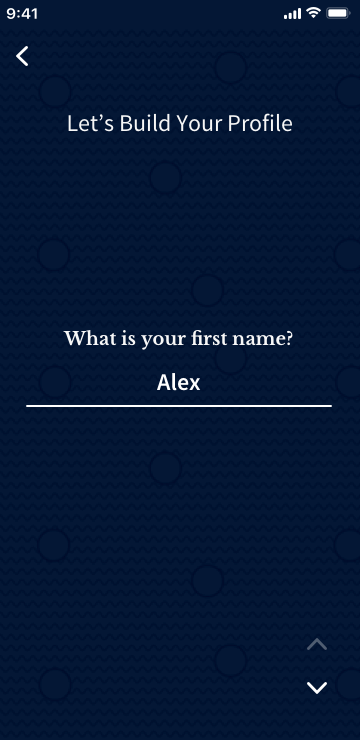
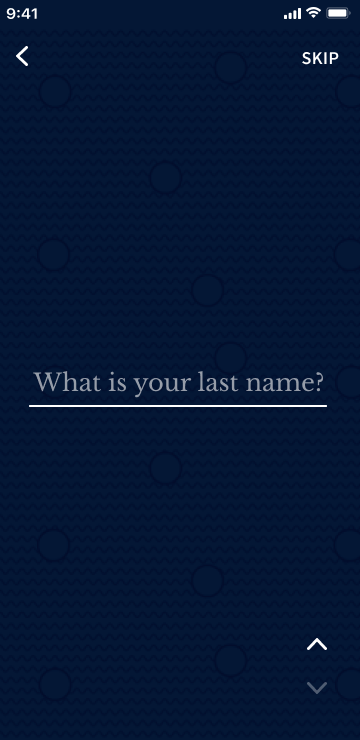
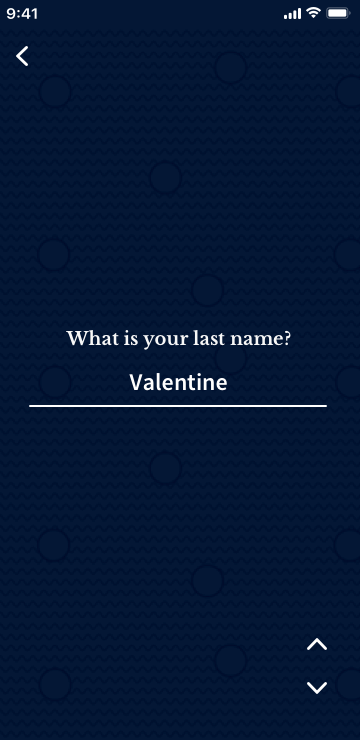
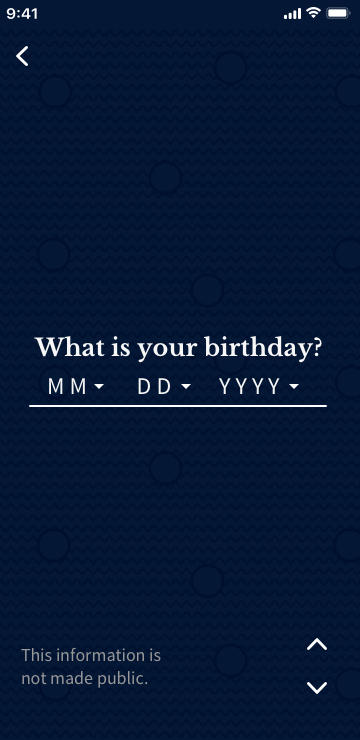
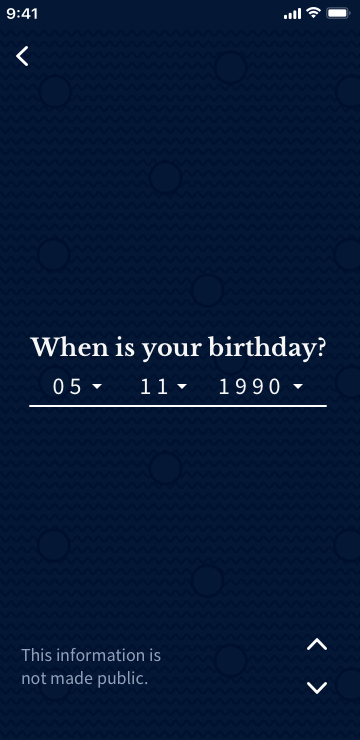
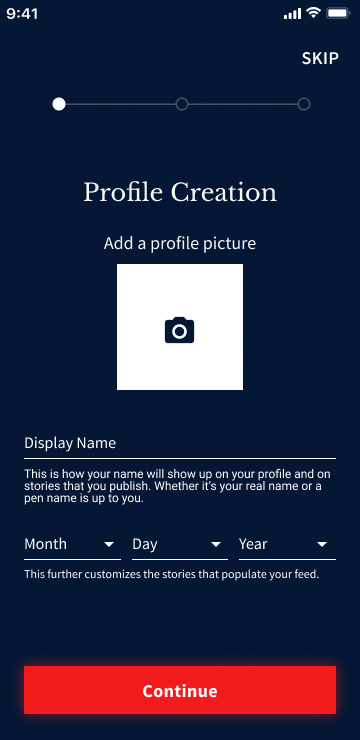
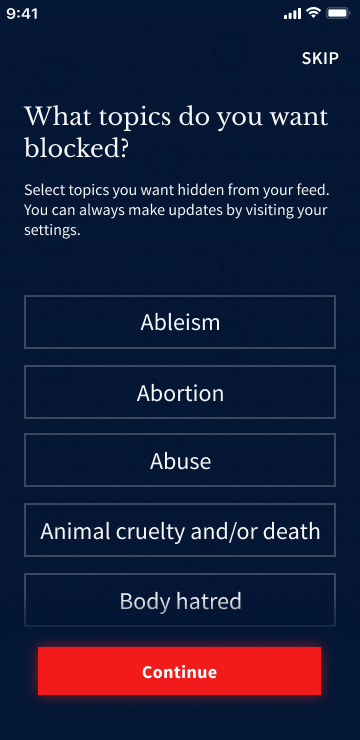
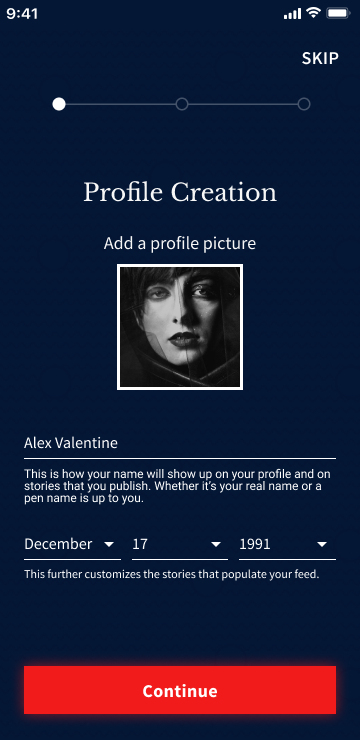
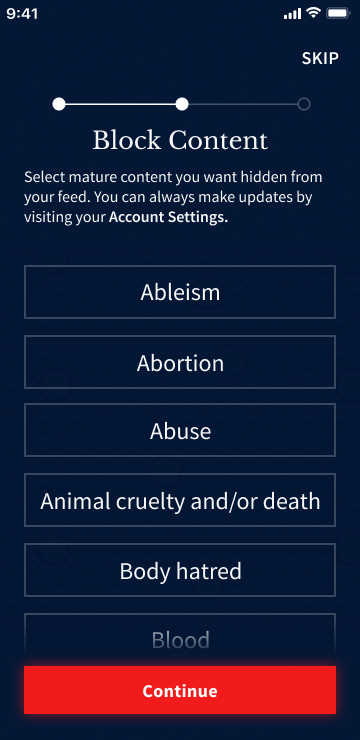
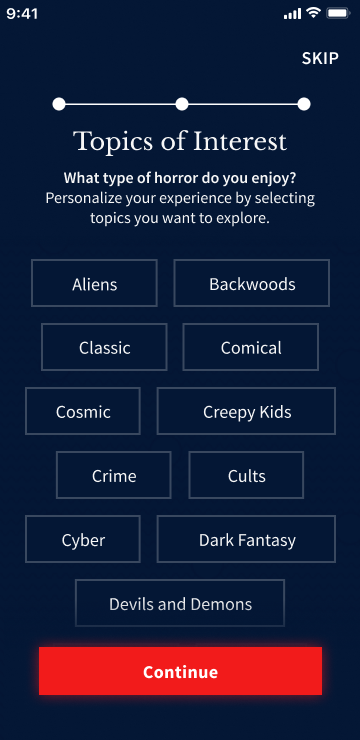
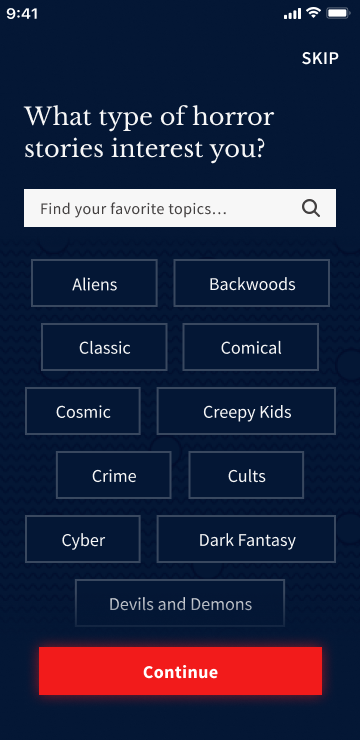
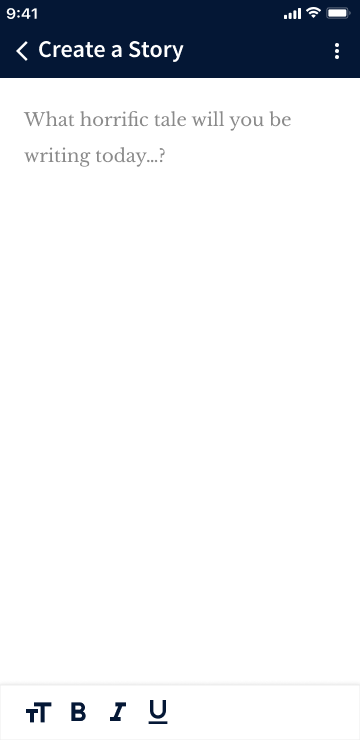
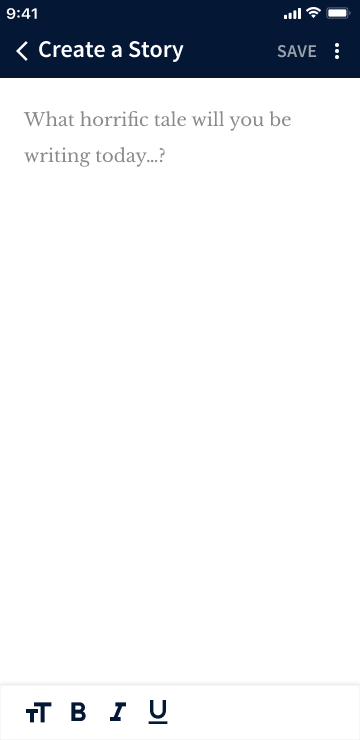
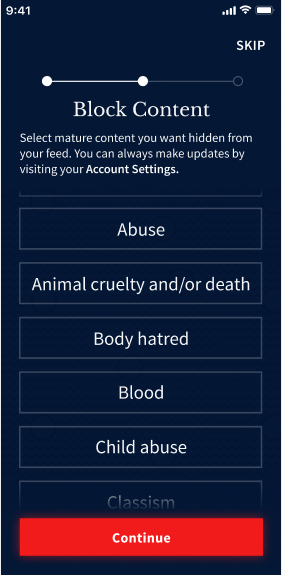
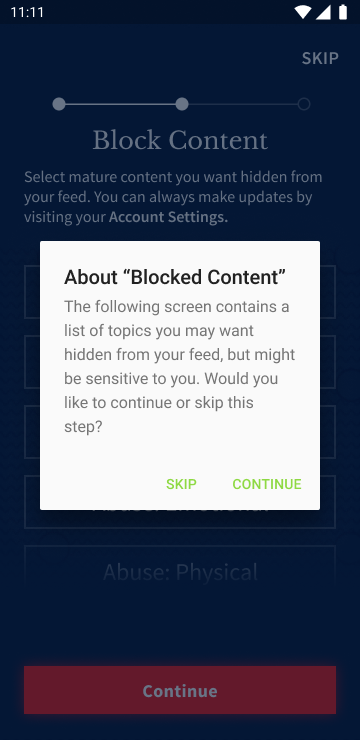
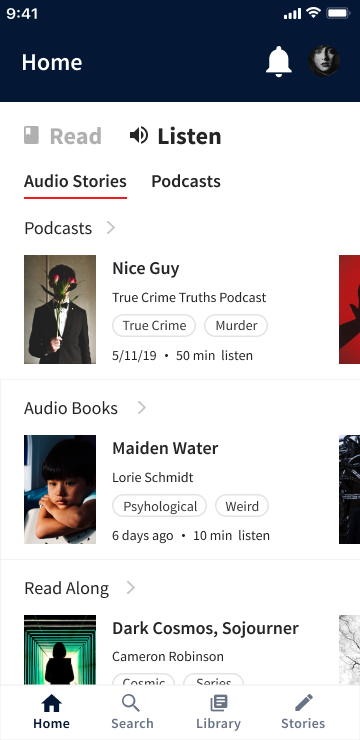
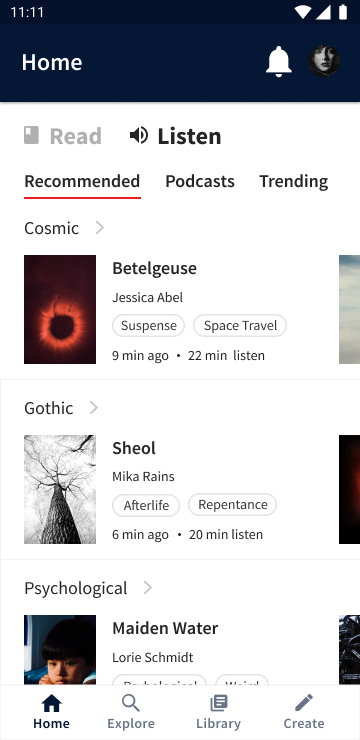
Not what I expected, but I decided not to fight the obvious. A
dangerous, ominousness, bloody red was the way to go. Typical for the genre,
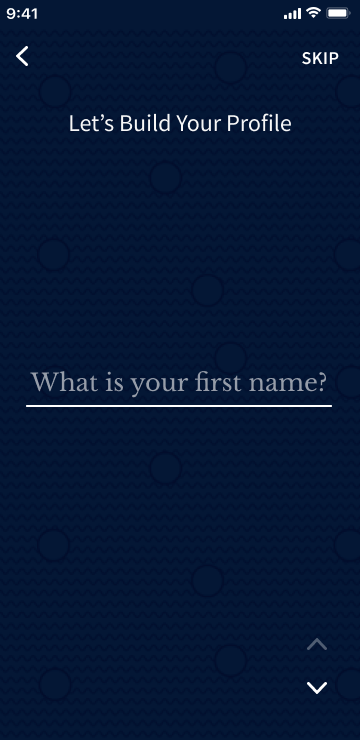
but it gets the point across. I also replaced black with a dark navy, which
is a bit softer and reminiscent of a night sky.
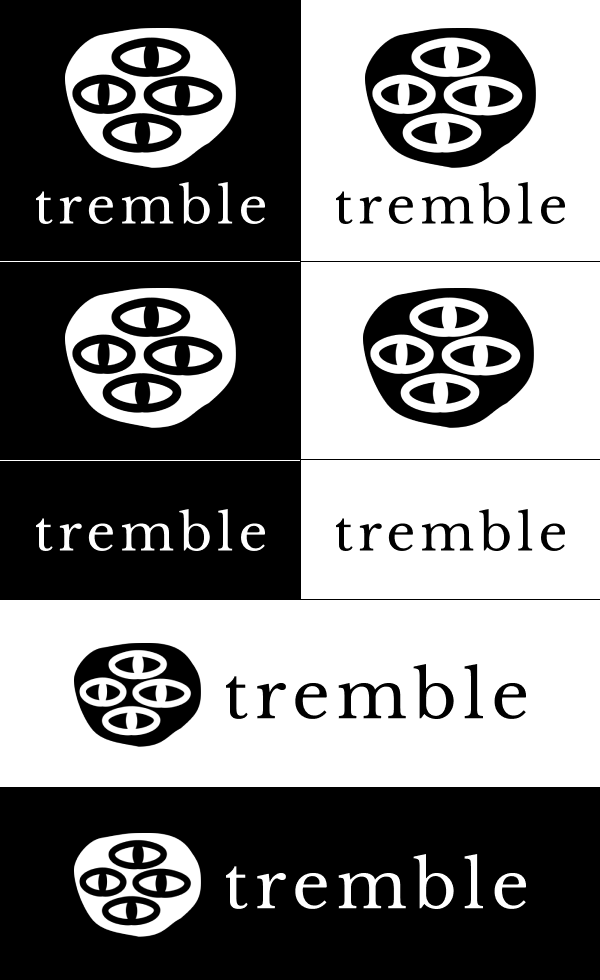
The Logo
I did a lot of brainstorming and sketched out different concepts for
Tremble's logo. I wanted to incorporate eyes into the logo because the
fear of being watched can creep up on someone invested in a good horror
story. After going through many ideas and formats, I decided to create a
logo mascot to pair with a logotype as the official logo.
I designed a variety of mascots using different looks and colors. After
sharing the designs with others and getting feedback, I chose my winner.